
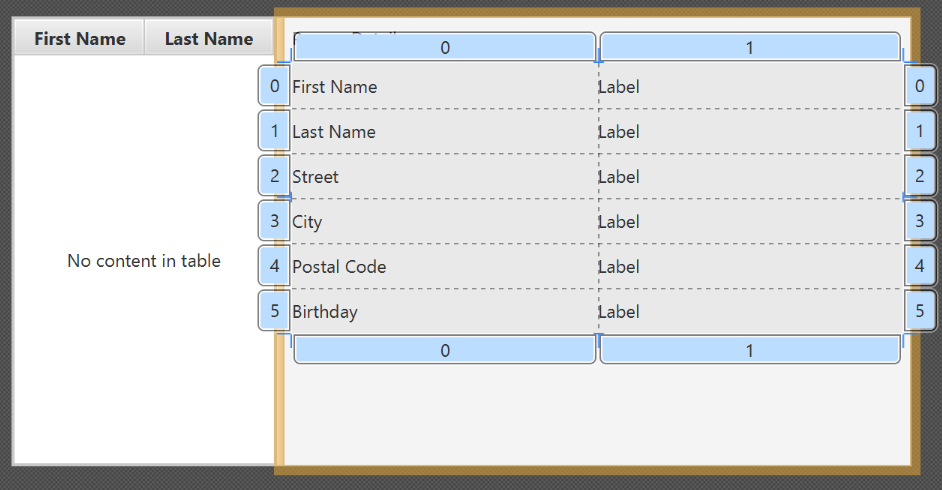
Right now, the only thing I can think of to anycodings_buttonbar do is, after the bar renders, scan across anycodings_buttonbar all the buttons for the tallest one, and anycodings_buttonbar then adjust every other button accordingly. (If I use two lines, I get less wasted anycodings_buttonbar space, which is good, but the single-line anycodings_buttonbar text ceases to be centered, which also looks anycodings_buttonbar awful.) This anycodings_buttonbar creates a situation where the small buttons anycodings_buttonbar are swimming in space: I can cheat, after a fashion by splitting anycodings_buttonbar each button up into three lines. The buttons are different heights! I would anycodings_buttonbar like the ButtonBar to give me well-regulated anycodings_buttonbar buttons, like so: The buttons in the bar wrap their text, when anycodings_buttonbar it's too large, as they should, but I end up anycodings_buttonbar with this dumb situation: I'm anycodings_buttonbar using a ButtonBar to display them.
For additional notes specific to buttons, see Defining or changing a button.I have an app with a very dynamic button bar anycodings_buttonbar of about one to twelve or so buttons that anycodings_buttonbar change text and functionality with the anycodings_buttonbar current screen and/or selected record. In Layout mode, select the button bar, then drag the button bar to its new location. Click and hold the segment for a moment, then drag the segment to its new position. Repeat steps 6–8 to define each segment. Popover Button, choose the direction in which the popover opens and assign script triggers to the popover (see Changing popover settings). Button, choose an action and change the cursor appearance (see steps 5 and 6 of Defining or changing a button). Choose a button type for the segment: Button or Popover Button. To add a segment to the button bar, click + to remove a segment, select the segment and click. 
Use the information above to complete the label. Type the label in the text box, and click an icon from the choices that appear. The icon is removed from the list, but buttons or popover buttons that use the removed icon don't change. To remove a custom icon from the list of choices in this file, select the icon, then click. For more information about SVG support, see FileMaker Pro SVG Grammar for Button Icons. To use a custom icon, click +, choose a filename (in PNG or SVG format), then click Open (Windows) or Insert (macOS). To change the size of the icon, drag the slider (the icon's size changes on the layout), or enter a size (in points). See Specify Calculation dialog box.Ĭlick, then click an icon from the choices that appear. To specify a calculation for the text, click and define the calculation.
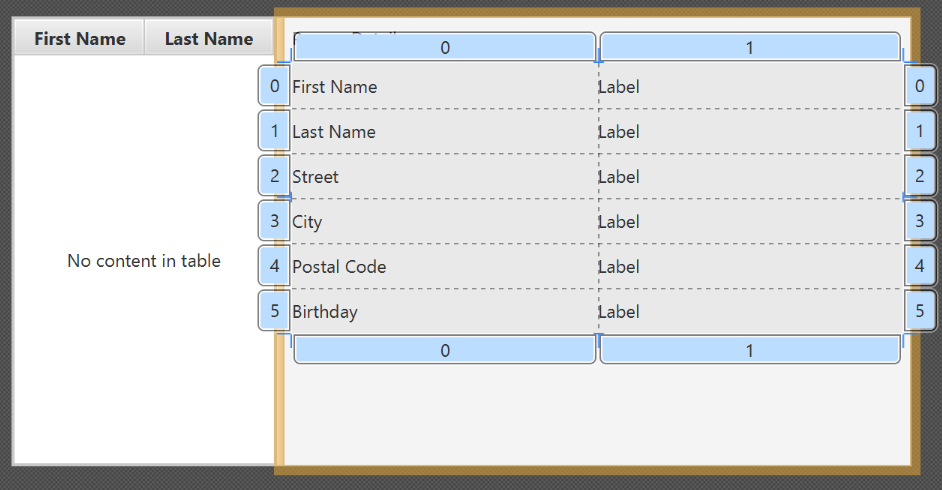
Click or to move to the segment you want to design, then create a label. See Naming objects and Working with formulas and functions. To create a calculation for the active segment, choose Specify and enter a formula that returns the object name of the segment. For Active Segment, choose the segment that will by default be the Active display state in Browse and Find modes.  Choose how you want the labels to appear on all buttons in the button bar.īy default, FileMaker Pro creates a label of text only, center aligned. Choose the orientation of the button bar: click or. To change a button bar definition, double-click the button bar on the layout.
Choose how you want the labels to appear on all buttons in the button bar.īy default, FileMaker Pro creates a label of text only, center aligned. Choose the orientation of the button bar: click or. To change a button bar definition, double-click the button bar on the layout. 
(You define the segments as buttons or popover buttons.) FileMaker Pro creates a button bar with three segments on the layout and displays the Button Bar Setup dialog box.
To define a new button bar, in the status toolbar, click the Button Bar tool, then drag the crosshair to draw the button bar. In Layout mode, from the Layout pop-up menu, choose the layout for the button bar. If any button or popover button in the button bar will perform a script (as opposed to a single FileMaker Pro command), you can create the script first. For buttons, you can assign a single command or a script to perform. For each button or popover button, you can add a text label, an icon, or text and an icon. You can define a button bar to display multiple buttons and popover buttons horizontally or vertically.







 0 kommentar(er)
0 kommentar(er)
